The client is a leading technology and immersive content production company dedicated to delivering the world’s best visual selling tools. They offer expertise in providing solutions that deliver both traditional and immersive (360, 3D, virtual reality) content and focus on making selling easier, pragmatic and more joyful.
- React JS, MongoDB, Salesforce
- Real Estate
- Innovation Accelerator
The Project
The Business Challenge
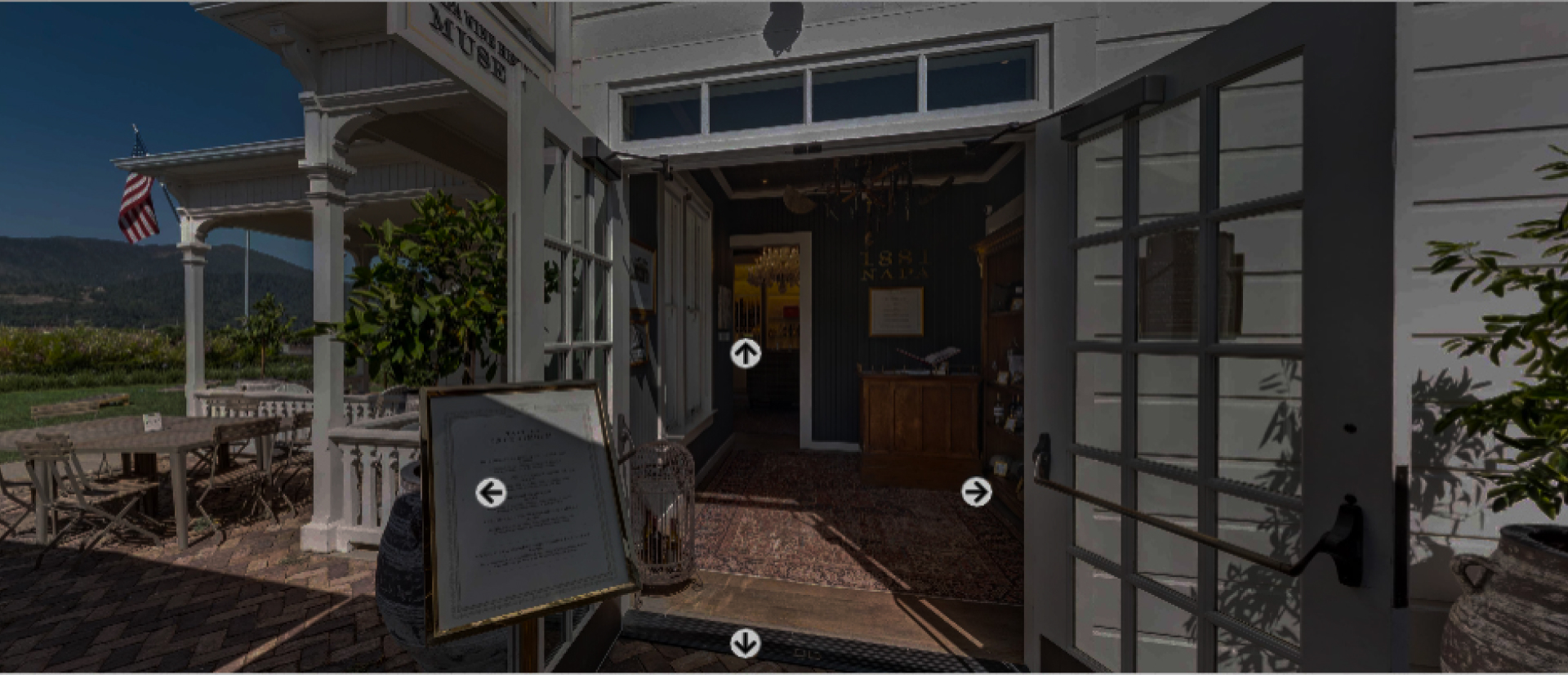
The client contacted ISHIR to develop a platform for creation and management of 360-degree virtual tour videos for their prospects and customers. A virtual tour is a simulation of an existing location, usually composed of a sequence of videos or still images.
Currently the client had an existing solution being used for virtual tour creation using the desktop application and the client wished to have the similar functionality in web so that the new application can be used by multiple users in different locations and will be more open for integrations with other libraries and third-party platforms like salesforce
The other requirements mentioned by the client was in the following order:
– Using Salesforce separately as a CRM to manage their leads and accounts
– Using AWS S3 for files storage which are iterated and approved by Admin for further use in Panotour Pro
– Using Google Cloud Platform services
Project Goals
Enable Virtual Property Tours
Design an app to create immersive virtual tours for property customers.
Streamline Onboarding
Facilitate seamless onboarding for property customers, photographers, and internal Visiting Media employees.
Integrate Data Sources
Serve as a junction connecting the Google Drive Panotour repository and Salesforce customer base.
Process
Discovery Phase
To meet the client objectives, discovery phase is performed to check the required solutions, resources, libraries, suitable infrastructure and architecture required to complete this MVP engagement and to determine the effort and cost required to develop the MVP. Online workshop was conducted to understand the Clients’ objectives, challenges, and success criteria.
First Phase
As a first phase (MVP), the ISHIR team began with some prioritized functionalities like dashboard, user management, creation of virtual tour and its approval, seamless integration of the application with the salesforce application to fetch and post the data. The team began with identifying the available third-party plugins for 360-degree video creation and analyze their usability and fitment according to the current requirement and as a result figured out that ThreeJs, Pannellum and Panolens were the libraries which were best suited to take it to web and implement the solution to meet the objective of the project.
Feasibility Analysis
In the next step feasibility analysis of the proposed MVP in terms of integration with Salesforce was performed and it was found that the accounts and jobs data will be fetched from Salesforce and the processed link of virtual tour will be posted back to the specified areas in the salesforce for the linked job. Further the team identified the features in Krpano (krpano is basically small and very flexible high-performance software for showing all kind of panoramic images on the web. It can be used for very detailed high-resolution images, for interactive virtual tours, custom designed user-interfaces and many things more) and compared it with Threejs, Panolens, Pannellum.
Final Phase
As a result, Pannellum appeared to be a good choice as it covered all the features required by client. Additionally, it was an open source solution, built on WebGL some features like non-cubical-panos, video-panos, post-processing and a few more were technically only possible with WebGL. Discussed over various approaches and identified that there are alternatives to Krpano such as Threejs and Pannellum.Identified a web library and framework - Threejs framework for image loading and rendering.
Value Delivered
We accomplished the project goals by creating a robust, secure, feature-rich web app that streamlines hospitality tours, is easy to view, and improves the overall customer experience.
– The team found that Threejs was fully supporting WebGL and is an open source which is flexible enough to support other libraries such as Panolens and Pannellum.
– We were able to compress and load the image (TIF and JPEG formats) in web.
– Using Panolens library with Threejs, we were able to have panoramic view of the image.
– Using Pannellum, we were able to add hotspot icon and navigated from one image to another.
– Application can be easily integrated with Salesforce to fetch and post the data back to relevant jobs.
– We found that application can be deployed using GCP or AWS as the required services are available in both the platforms.
– We can use canvasRenderer in case if WebGL is not supported.