As per the old saying “Performance is a vast area and great results can never be achieved by a silver bullet”. In fact, when we are start developing a web application we can’t explore any points like performance, loading time of website etc. and we just start developing using traditional style while today there are lots of technique has introduce in the market. Here I am trying to explore few new technique of dotnet.
The different technique introduced in ASP.NET 4.5 and MVC 4.0 that reduce the number of request to the server and size of requested CSS and JavaScript’s library. These techniques are known as Bundling and minification.
Here I am explaining about Bundling and Minification.
- Bundling – combining multiple scripts or style resources together into a single resource. To minimize the browser requests.
- Minification – is a technique which remove unnecessary characters for example newline, white space, and tab etc.)
When we start developing any web application we added few lines under the head section and before or after the body part. See below example
<link href="~/Content/S***e.css" rel="stylesheet"/>
<link href="~/Content/co****t.css" rel="stylesheet"/>
<script src="~/script/jquery-****.js"></script>
<script src="~/script/jquery-ui-*.*.*.js"></script>
<script src="~/script/jquery.v****e.js"></script>
<script src="~/script/jquery.validate.u*****e.js"></script>
The above syntax are very common to add any JavaScript or CSS library inside our web or HTML page.
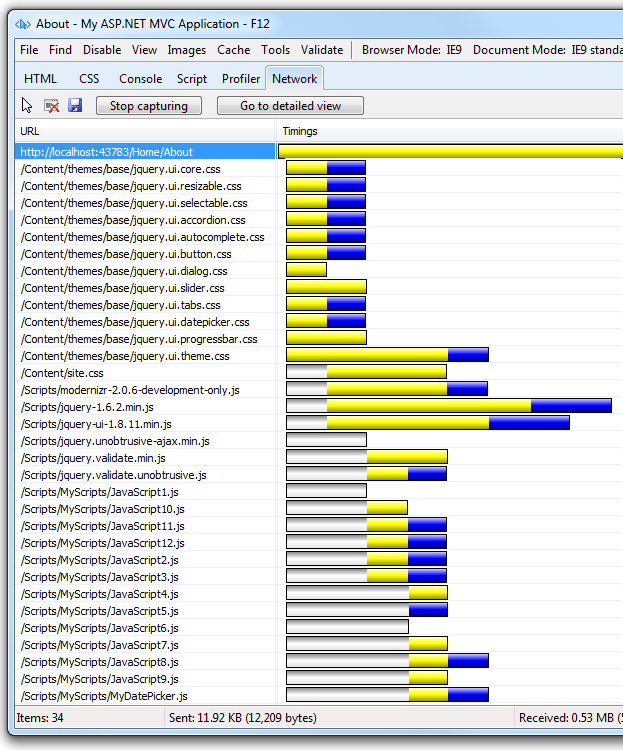
But technically where we are not focusing exactly i.e. every browser has some limitation of simultaneous persistent connectivity. It vary browser to browser, most of the major browsers have limited the number of simultaneous persistent connections per each server/proxy. It is up to six/eight number of connection at a time. It means while six/eight requests are processed, additional requests from there server will be in queue by the browser. Let me explain it with few examples, when we press F12 from IE browser, a developer tools are open, just clicked on Network Tabs. A below image will be shown.

In the above image you are seen few colors like gray, yellow and blue.
The gray bars show the time of request is in queued by the browser, which are waiting on the sixth or on limit. The yellow bar is showing the request time of first byte, i.e. the time taken sends the first response from server or first request from the server. The blue bars are showing taken response from the server.
You will also show at above images it is showing all 34 number of items with complete address and there loading time.
It all happens when we are not using bundling. But when we used bundling what happen let’s see below
Below are the steps how to create a bundling.
1. By using a single line
bundles.Add(new
StyleBundle(“~/Content/CSS”).Include(“~/Content/style.min.css”,”~/Content/content.css”));
2. By using a wildcard symbol
Wildcard character is used to combines the files that are in the same directory and have same prefix or suffix with its name. for example you would like to add the scripts or CSS which are exists inside a particular folder of “~/Script” directory.
bundles.Add(new ScriptBundle(“~/bundles/jqueryval”).Include(“~/Scripts/J****ry_*.js”));
bundles.Add(new ScriptBundle(“~/bundles/CSS”).Include(“~/Scripts/s***e*.CSS”));
After creating a bundling we need to register it, for registering it, we have to following the below steps.
Open the Global.ascx file and click the Event Application_Start(), like below line
protected void Application_Start()
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
// Other Code is removed for clarity
}
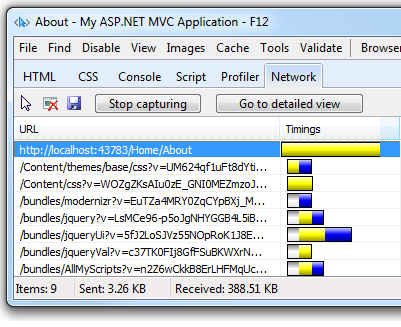
After implementing the bundling we can test it, once you application is browsing, press function key F12, a below image will be visible under the network tabs.

In the above image you can see or notice as comparatively numbers of items are shrined and it is not showing the complete path of the JavaScript as well as CSS. It all is managed by Bundling and whatever the requested are request server will be responses as per that.
Posted by-
Manoj Kumar
Disclaimer: Developer’s corner section of ISHIR blog is contributed and maintained by independent developers. The content herein is not necessarily validated by ISHIR.



